
DifyをAWS上に構築するワークショップをやってみた(2.RAGチャットボットの構築編)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、洲崎です。
生成 AI アプリケーションをノーコードで構築できるツールである Dify をAWS上に立ち上げるワークショップがあったのでやってみました。
ボリュームがあるので、4部に分けて紹介します。
1部:Difyのデプロイ、初期設定、シンプルなチャットボットの構築
2部:RAG チャットボットの構築 ←今回はこちら
3部:エージェントの開発
4部:ワークフローの開発
実際に行うワークショップはこちらです。
Difyのデプロイや設定は1部でご紹介しておりますので、そちらをご参照ください。
RAGとは
ワークショップを行う前に、簡単にRAG(Retrieval Augmented Generation)について触れておきます。
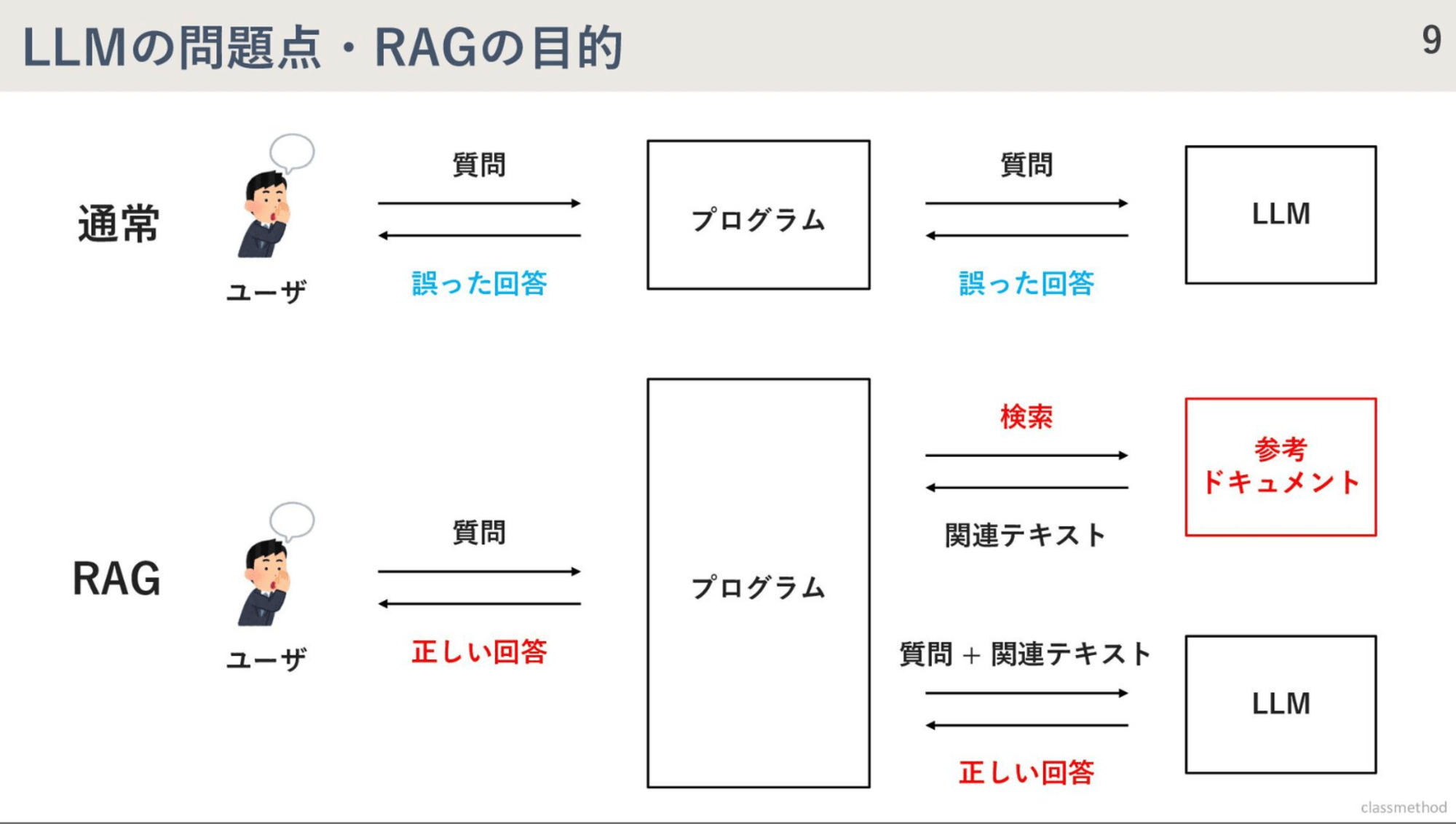
RAGとは、「情報の検索」と「大規模言語モデルの文章生成」を組み合わせる手法を指します。
LLMのみで回答を求めると、LLMのモデルが学習していないことについてはそれっぽい内容で誤った回答を行う、ハルシネーションという事象が発生します。
事前にデータソースに固有の文章データなどを溜めておき、質問があったときに文章を検索をしてその結果をもとにLLMが文章を生成することで、より精度を高めた実装を行うことができます。

詳細についてはこちらのブログをご参照ください。
やってみる
ではRAGチャットボットの構築をやってみます。
ナレッジの作成
事前にワークショップのページから以下のPDFをダウンロードしておきます。
- kintai.pdf (勤怠管理システム入力方法マニュアル)
- information-system-dept.pdf (情報システム部門の Wiki)
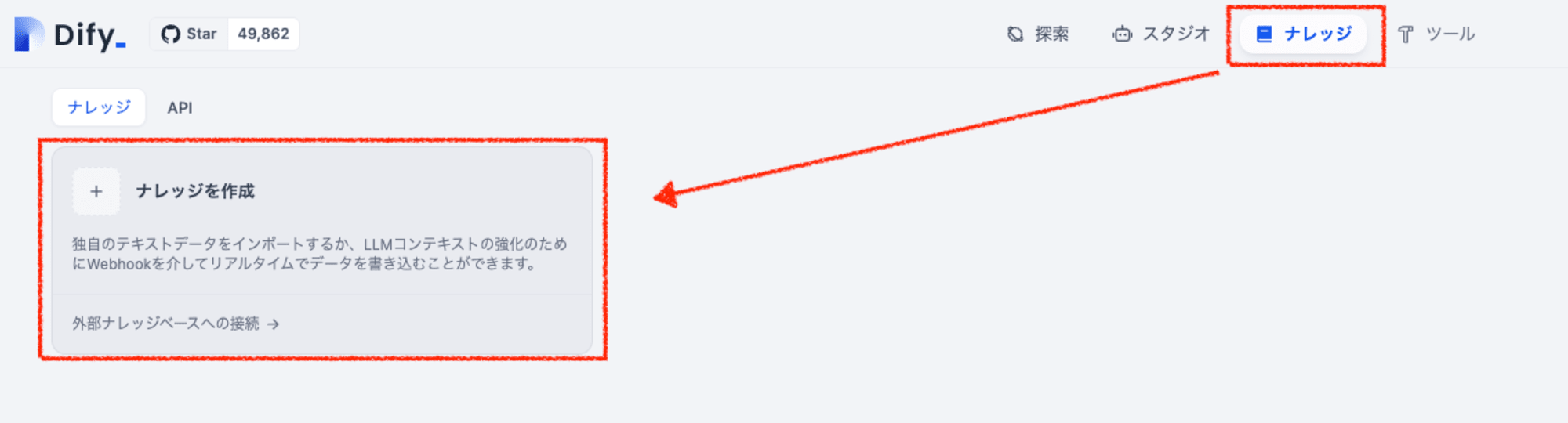
Difyのトップページの画面上部から「ナレッジ」をクリックし、「ナレッジを作成」をクリックします。

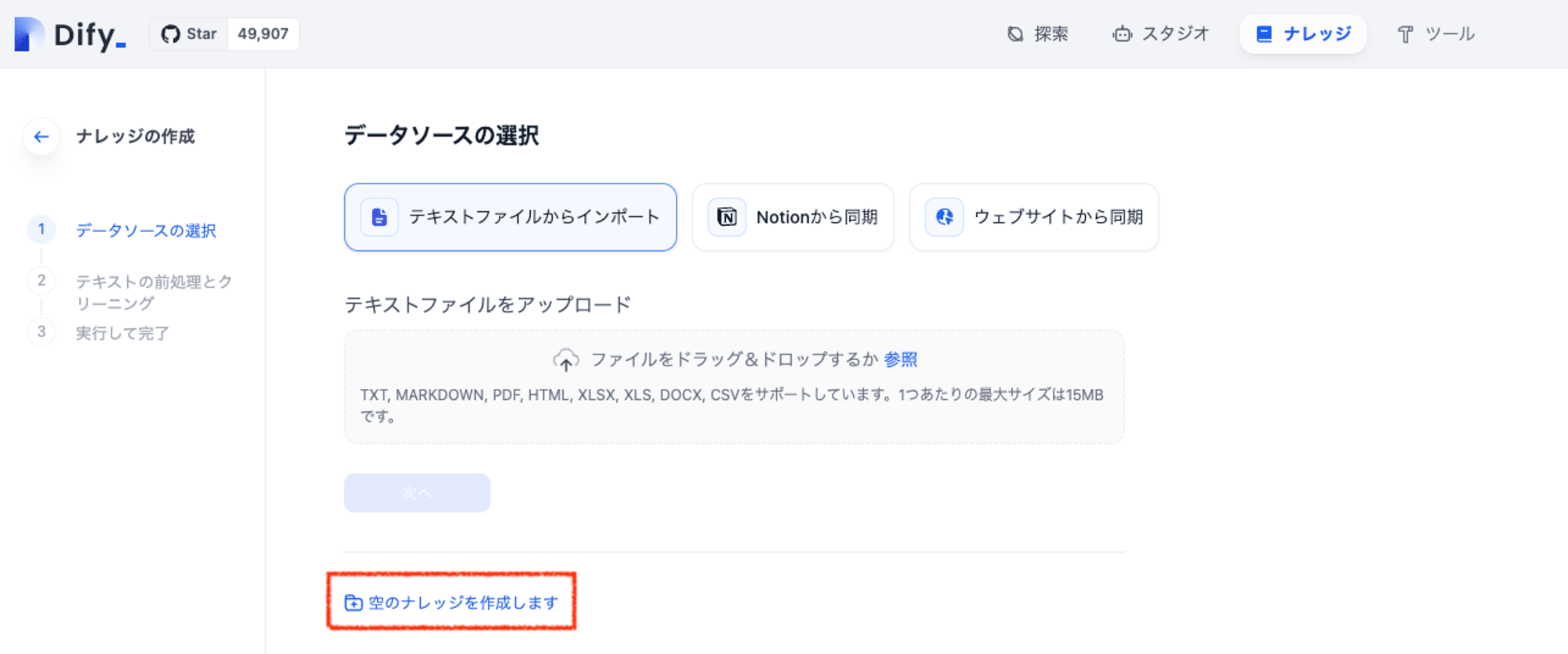
「空のナレッジを作成します」をクリックします。

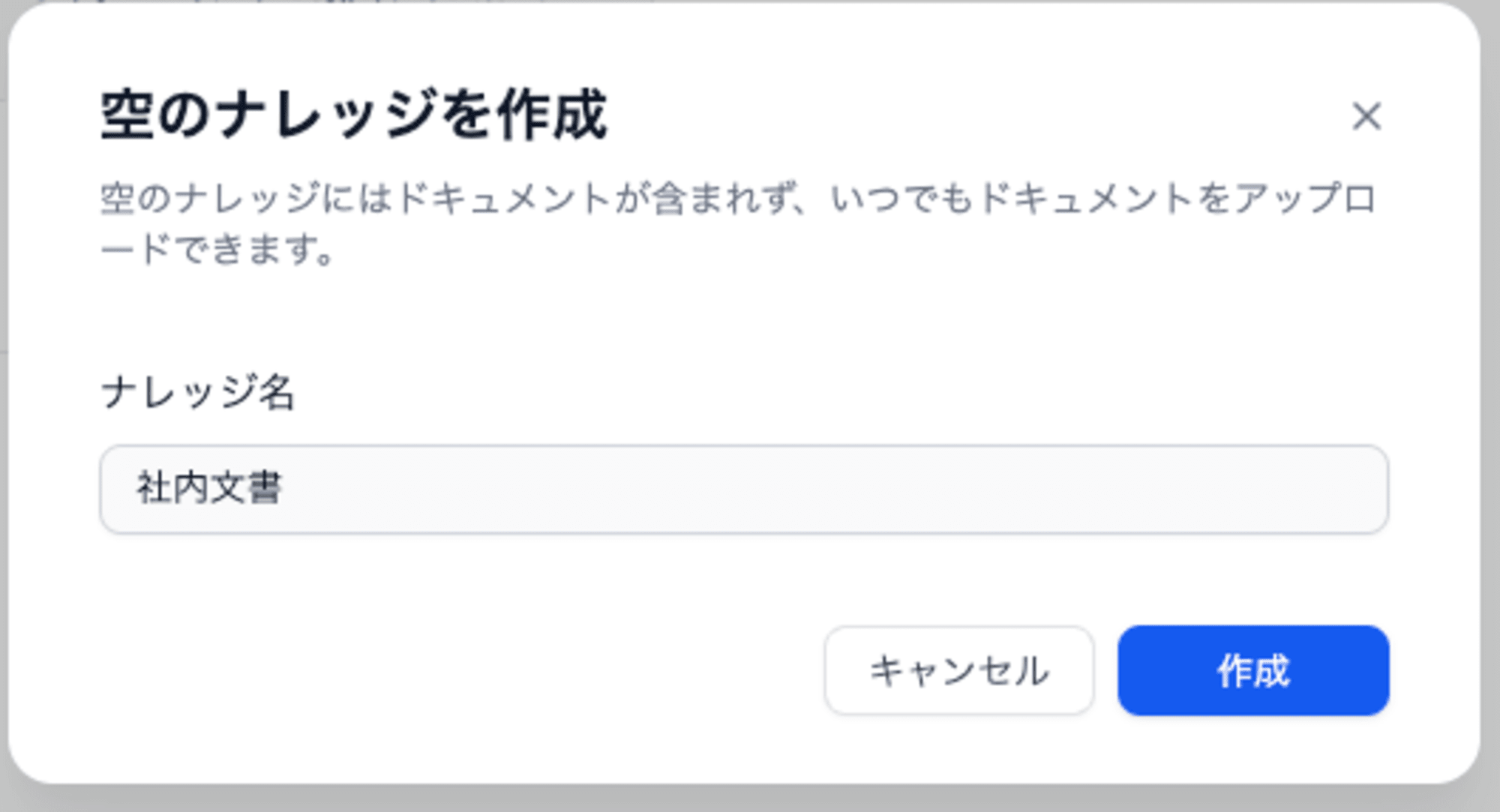
任意のナレッジ名(例:社内文書)を記載して「作成」をクリックします。

右上の+ボタンをクリックします。

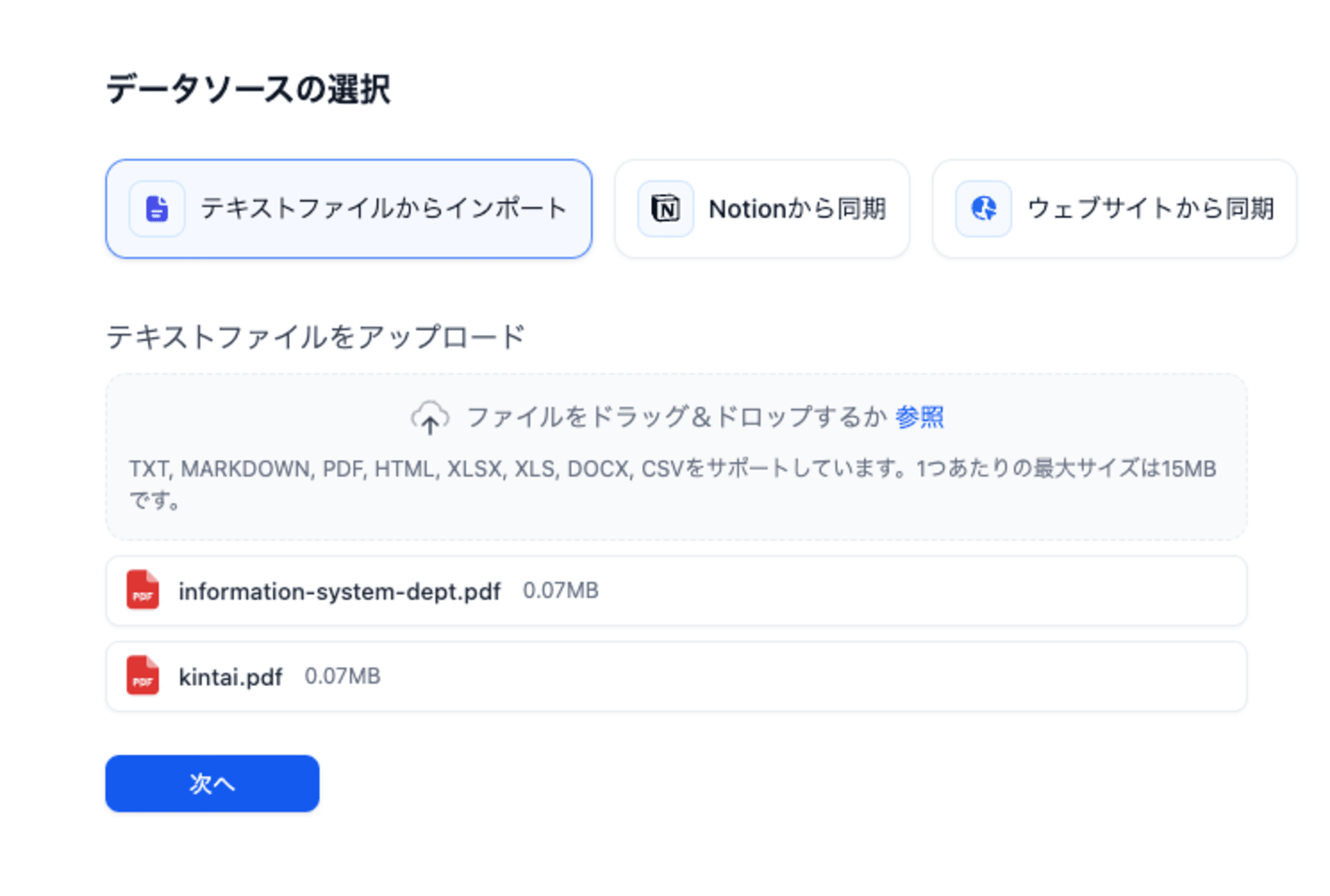
DLしたファイルをドラックアンドドロップでもっていき、アップロードします。

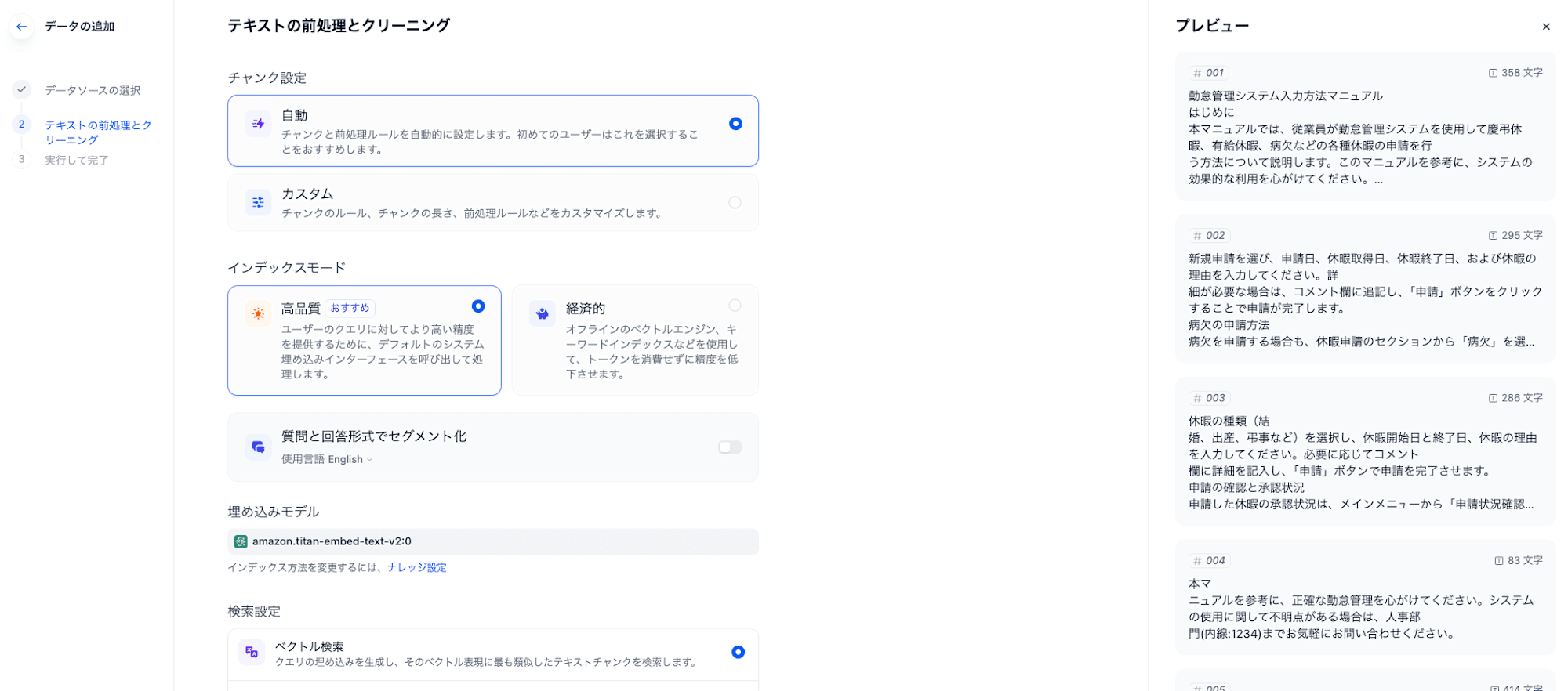
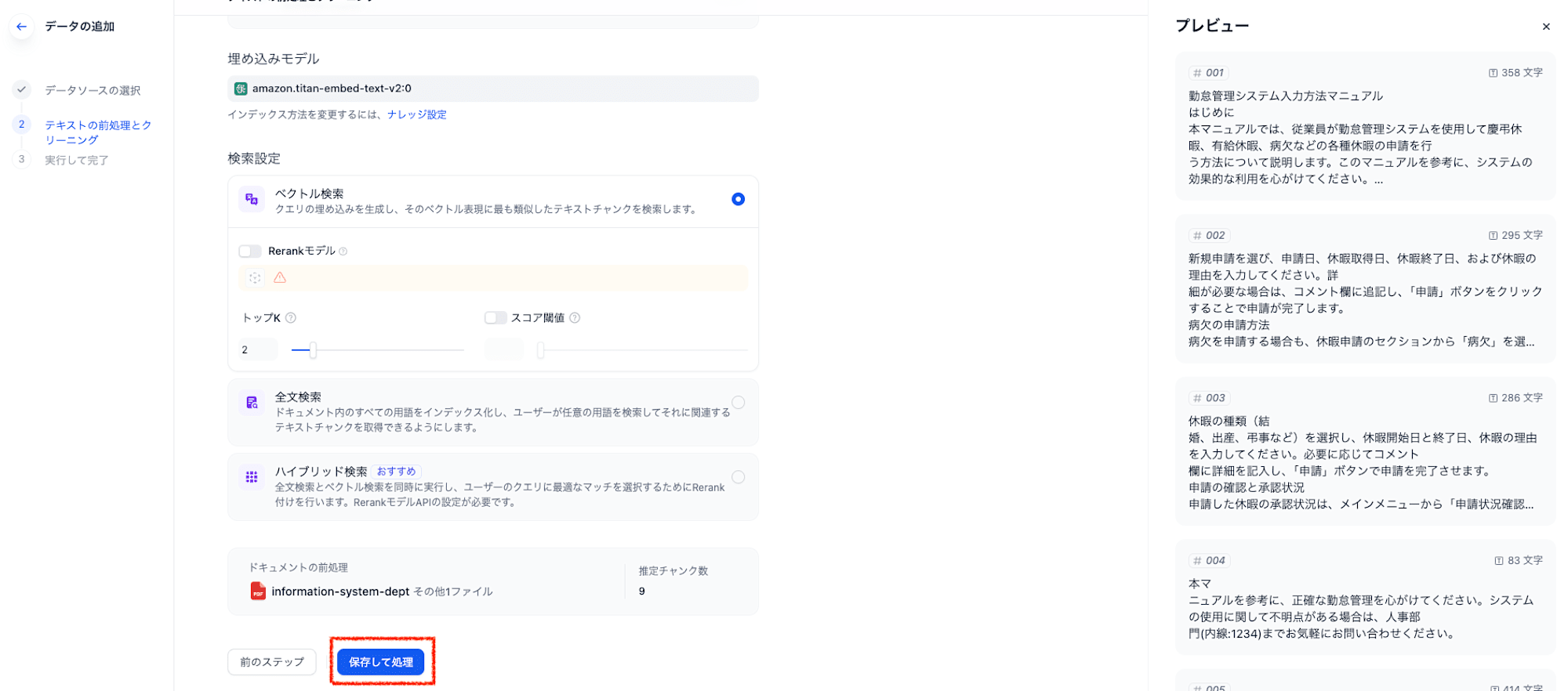
チャンク設定など細かい設定を行うことができます。

今回は特に設定を変えずに、一番下にある「保存して処理」をクリックします。

これで、ナレッジの追加が完了です。とても簡単ですね。
RAGチャットの作成
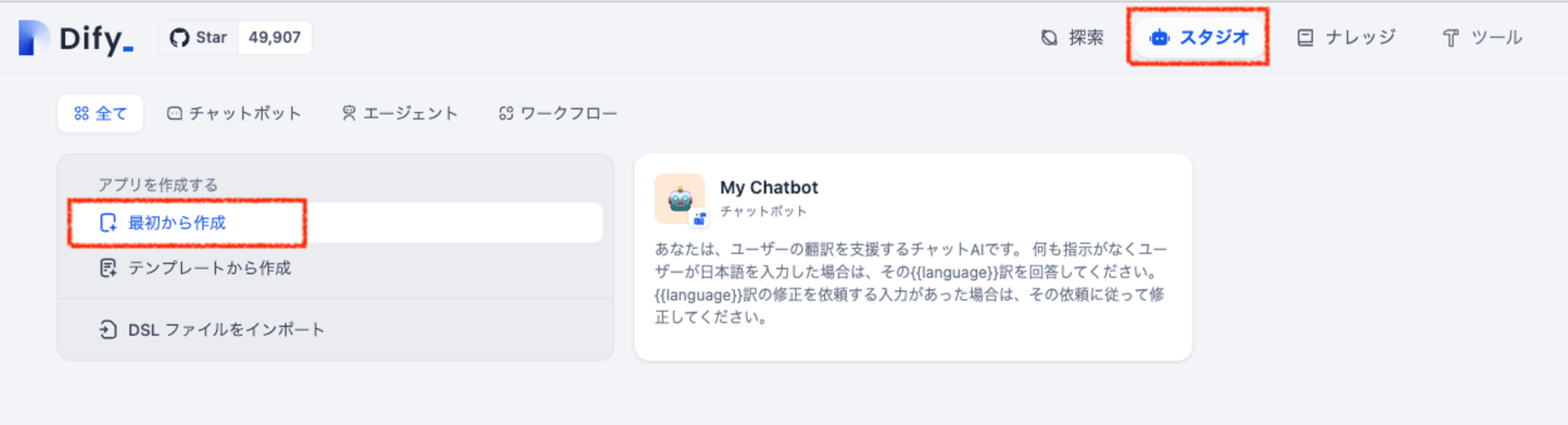
Difyのトップ画面にいき、上部から「スタジオ」の画面になっているのを確認し、「最初から作成」をクリックします。

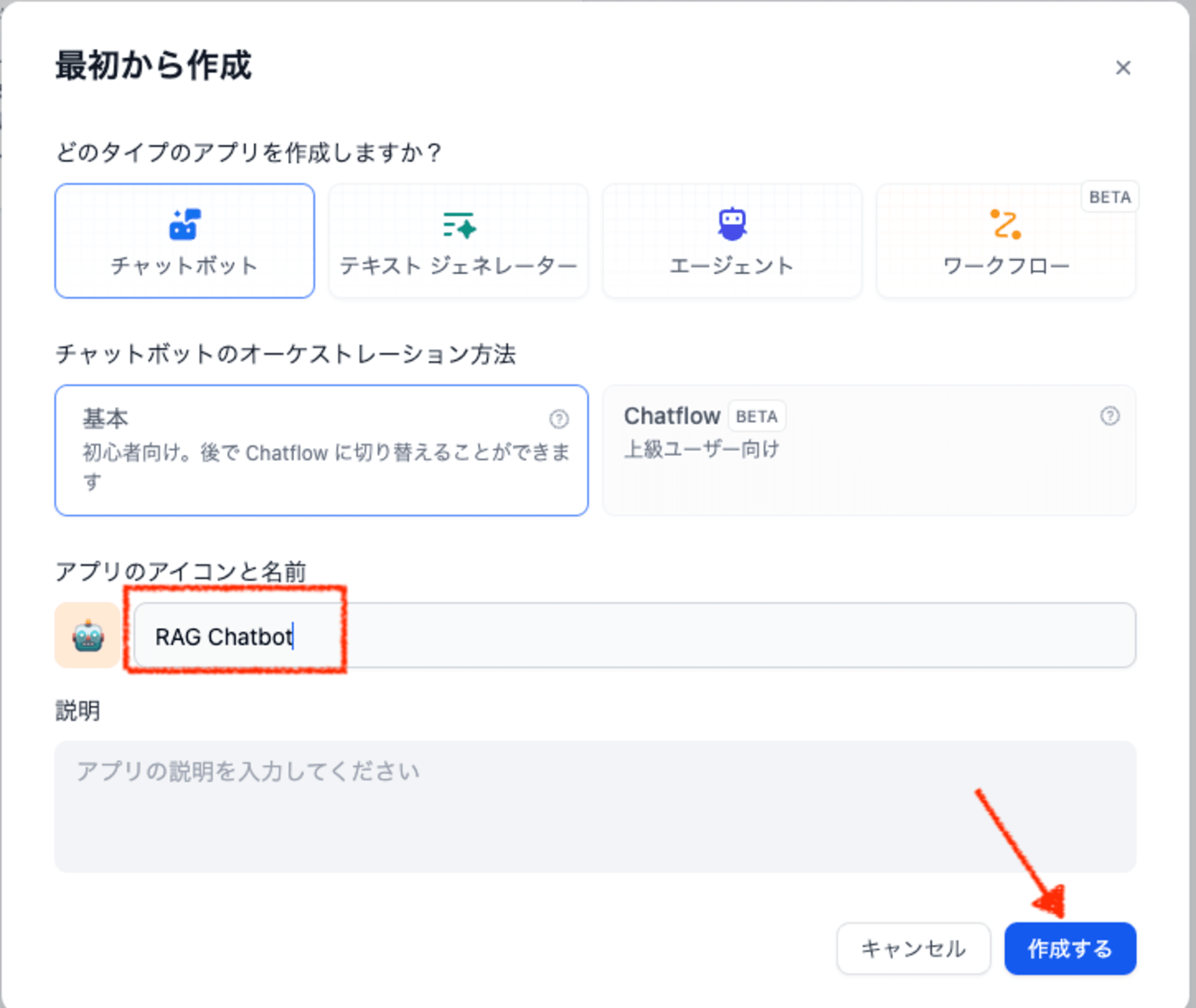
任意でチャットボットの名前(例:RAG Chatbot)を入力し、「作成する」をクリックします。

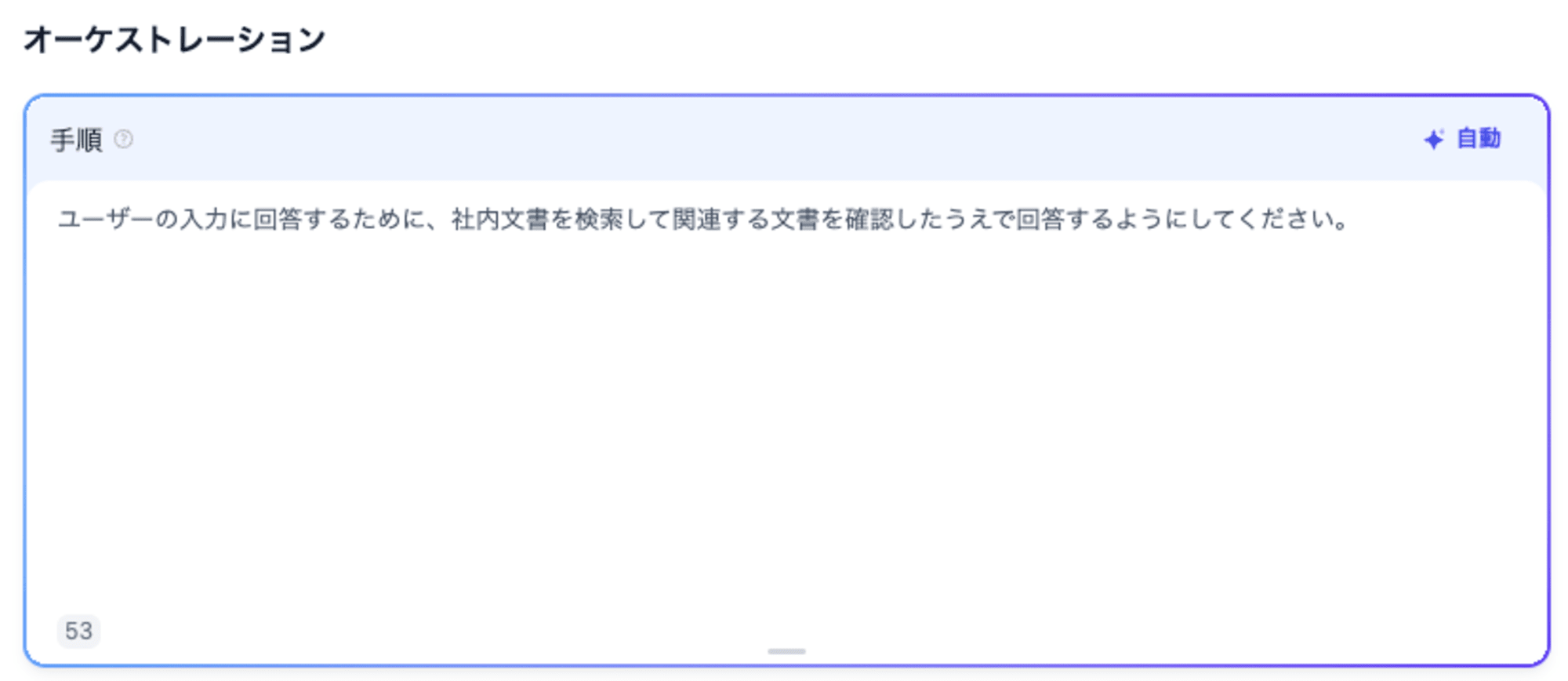
オーケストレーションにある「手順」のところに、以下のプロンプト文を記載します。
ユーザーの入力に回答するために、社内文書を検索して関連する文書を確認したうえで回答するようにしてください。

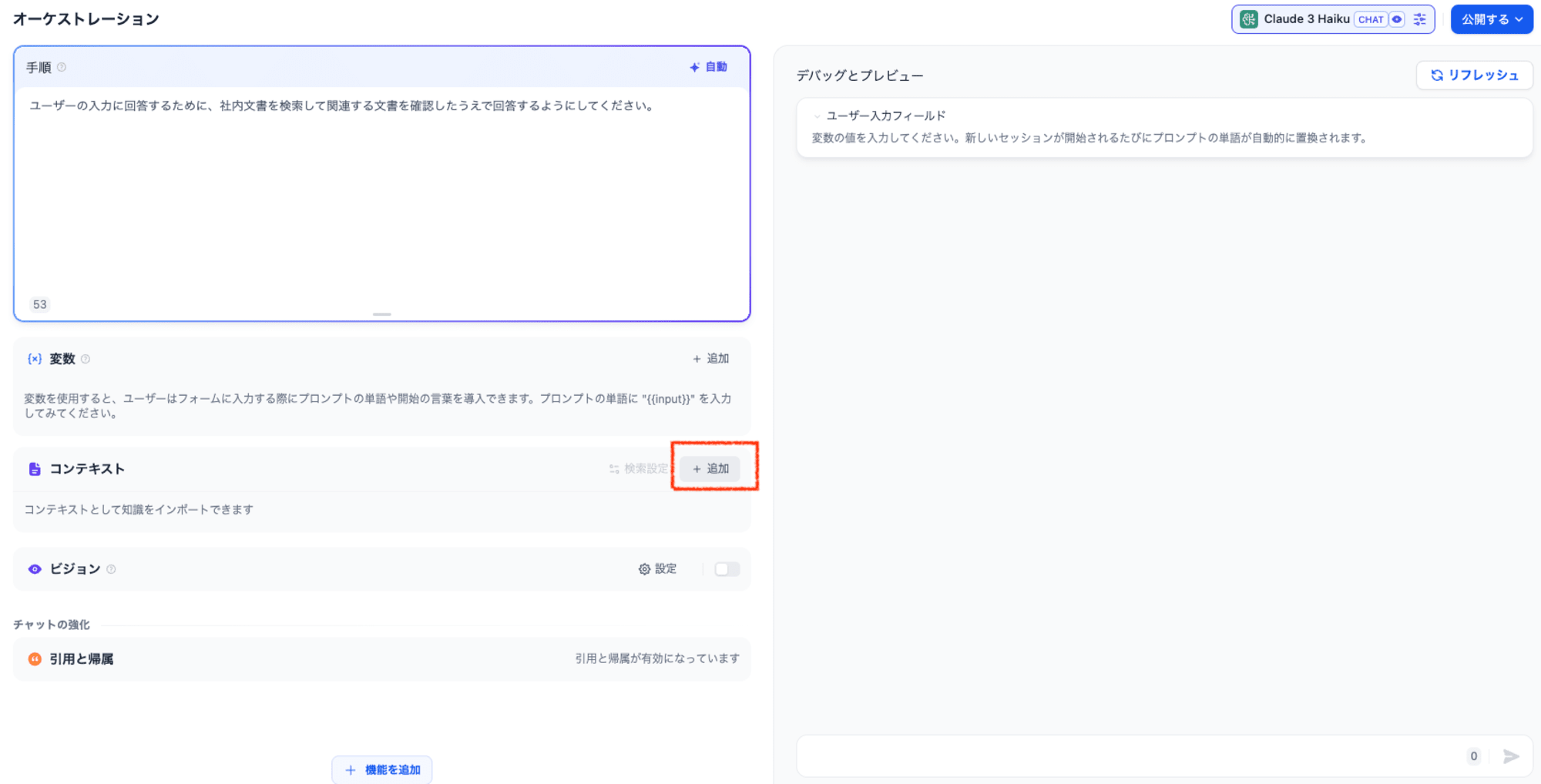
「コンテキスト」のところにある「+追加」をクリックします。

参照する知識を選択のところで、先ほど作成した「社内文書」を指定して、追加をクリックします。

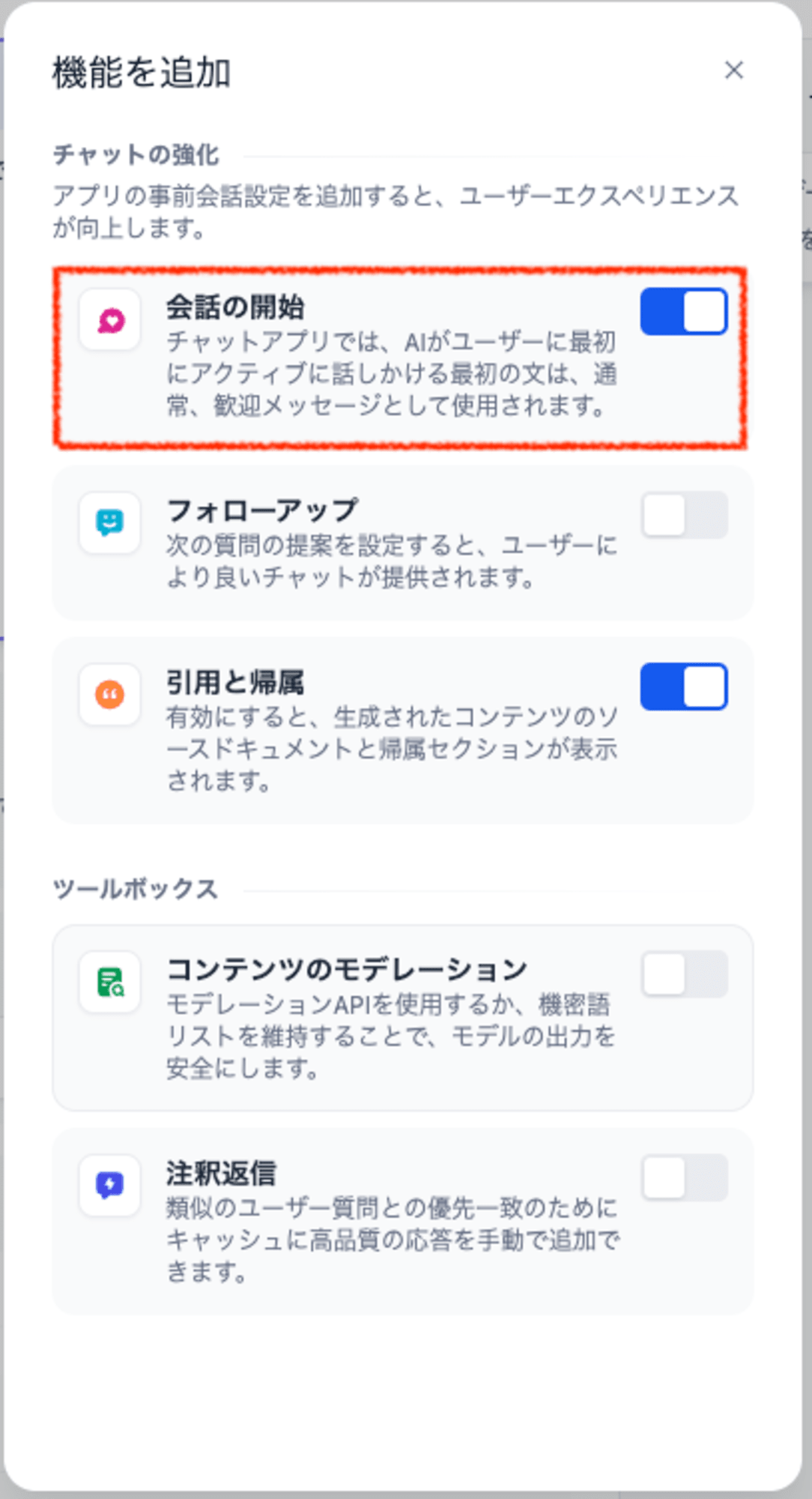
編集画面の左側の最下部にある「機能を追加」をクリックし、「会話の開始」をONにします。

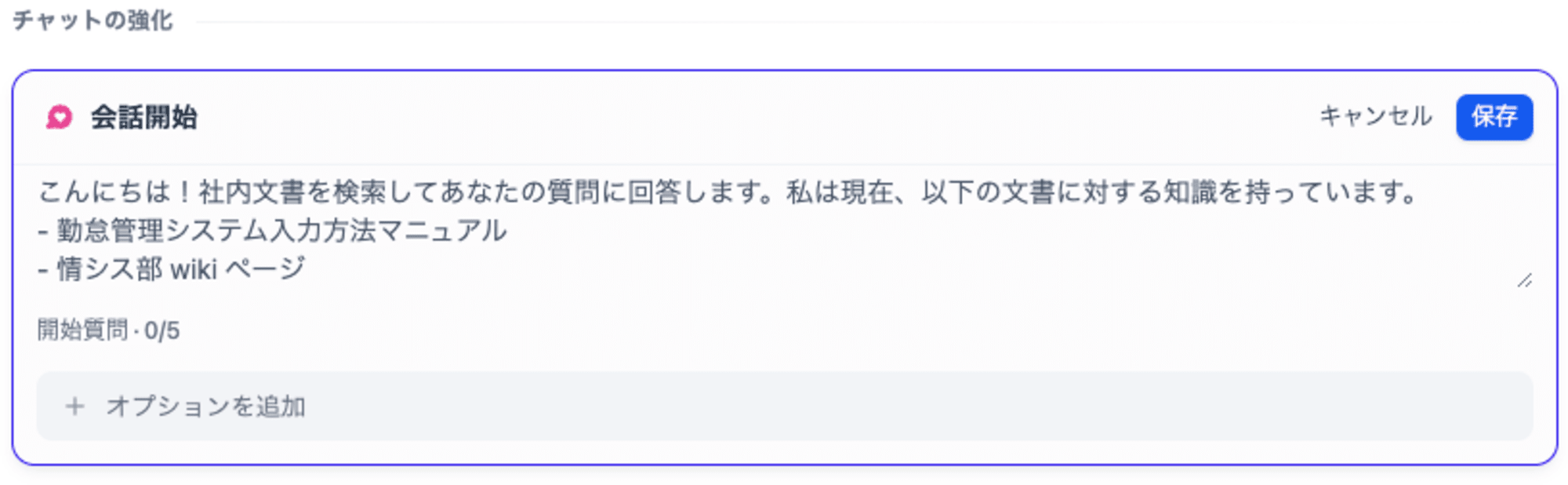
会話開始の部分に、以下の文言を追加します。
こんにちは!社内文書を検索してあなたの質問に回答します。私は現在、以下の文書に対する知識を持っています。
- 勤怠管理システム入力方法マニュアル
- 情シス部 wiki ページ
選択肢から質問をしたり、自由に入力して質問することができます。

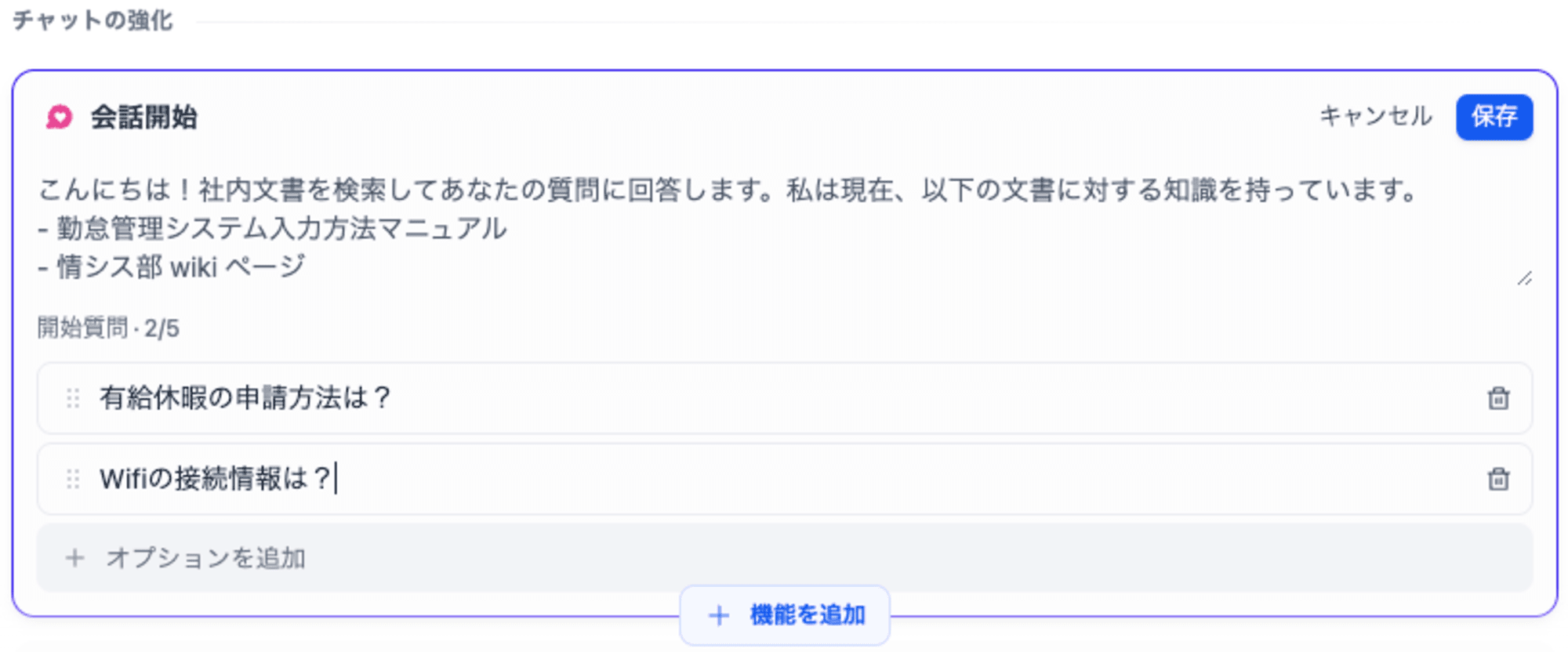
+オプションを追加のところで、以下の質問を追加します。
- 有給休暇の申請方法は?
- Wifiの接続情報は?

これでRAGチャットの作成が完了です。
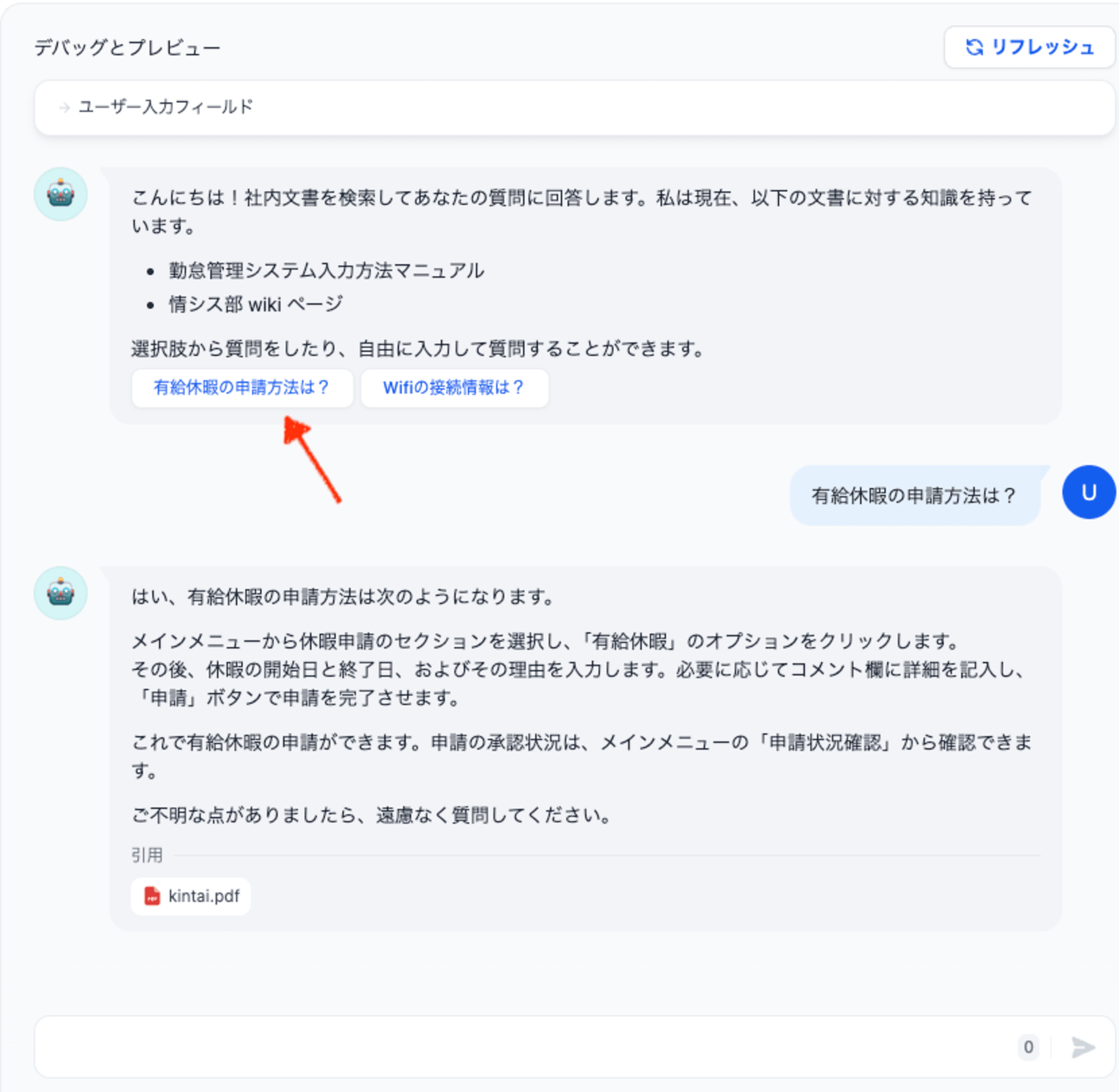
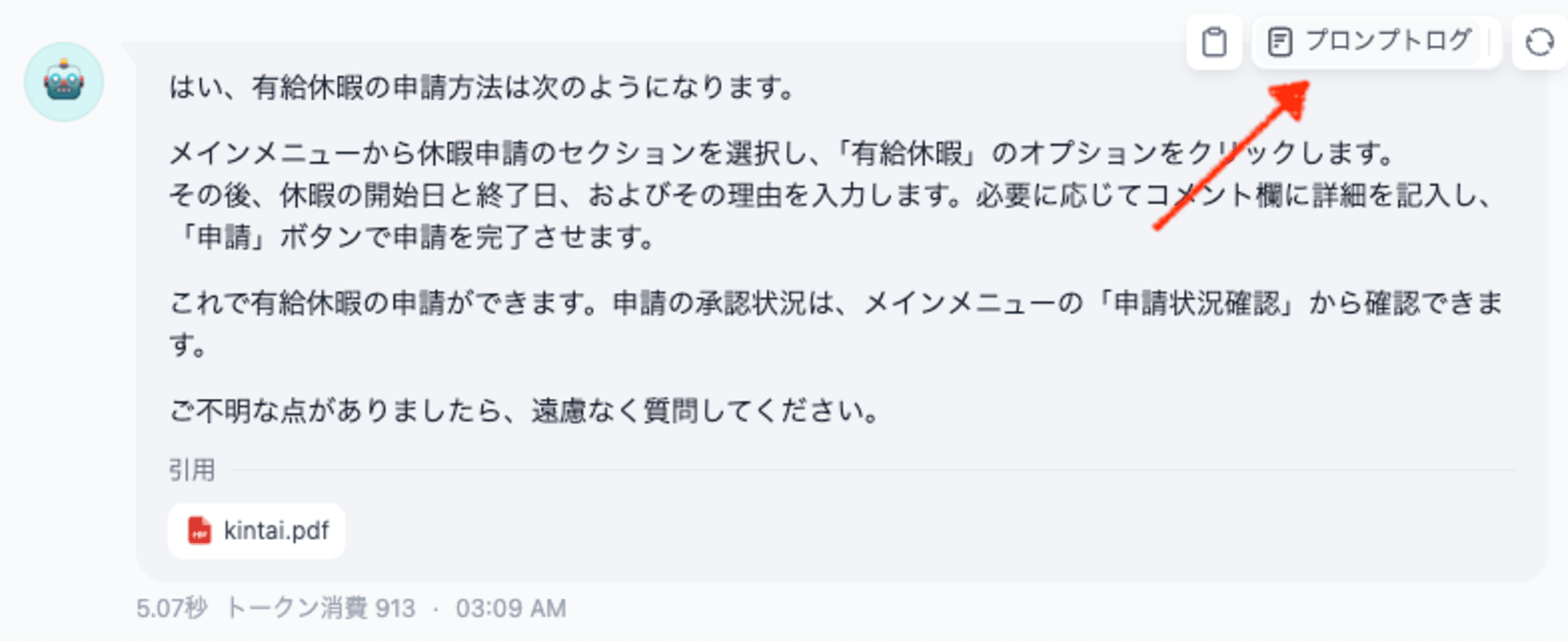
実際に「有給休暇の申請方法は?」といったボタンをクリックすると、引用とともに正しい回答が返ってきました。
(もちろん、テキストでも自由に質問可能です)

作成が終わったら、忘れずに右上の「公開する」→「更新」をクリックします。(これを忘れずにブラウザを閉じてしまうと設定が保存されません)

プロンプトログの解析
プロンプトログの解析のやり方も学んでおきます。
生成AIが回答したチャットに対してマウスカーソルを当てると「プロンプトログ」というボタンが表示されますので、クリックします。

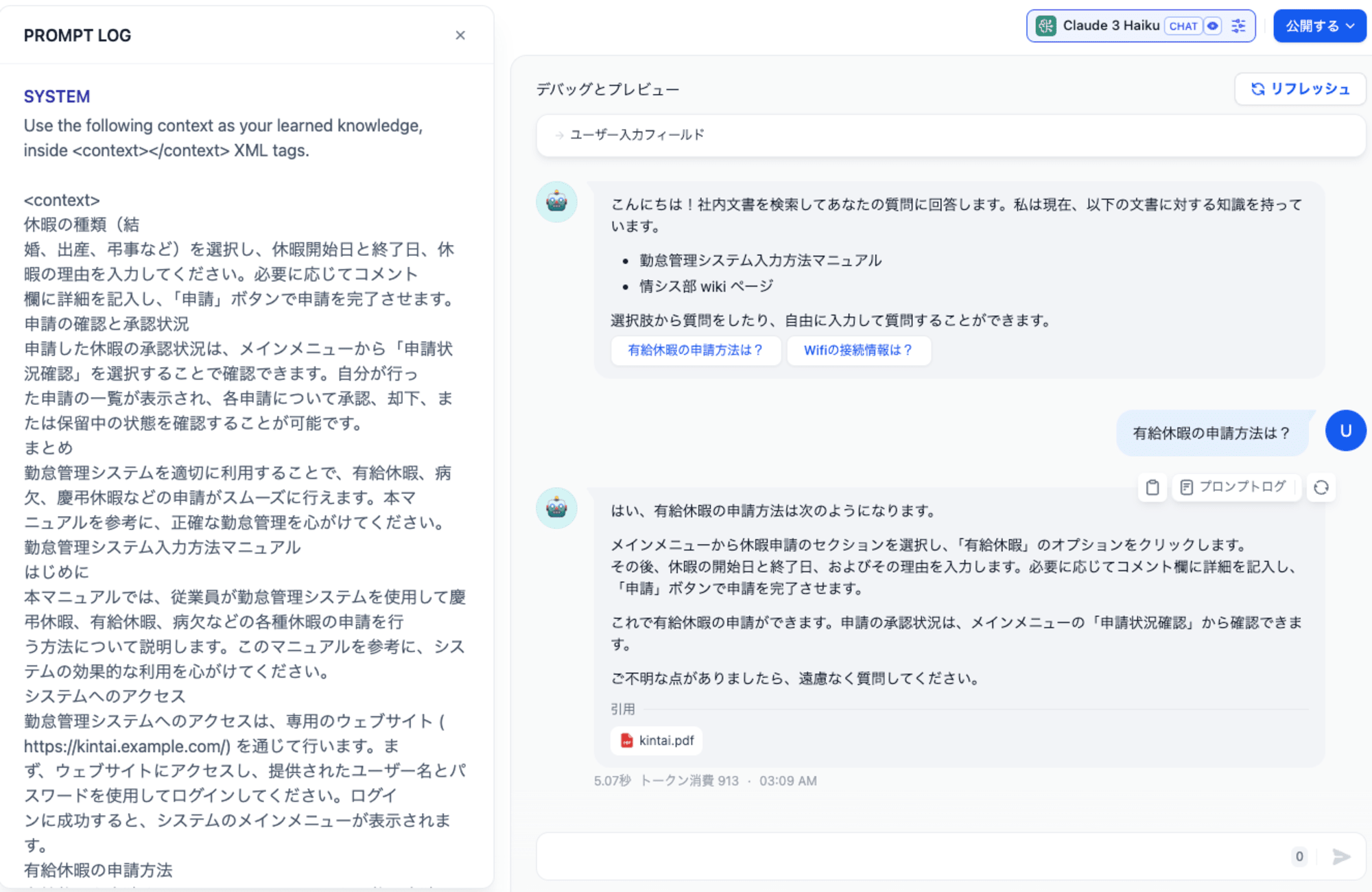
すると左側にログが表示され、LLMに対してどのようなプロンプトが与えられたかを確認することができます。
contextタグに囲まれた部分で、ドキュメント検索から持ってきた内容をもとにLLMに命令して文章を生成していることが分かります。

FAQの追加
Difyではデータソースからの検索以外に、FAQを追加することができます。
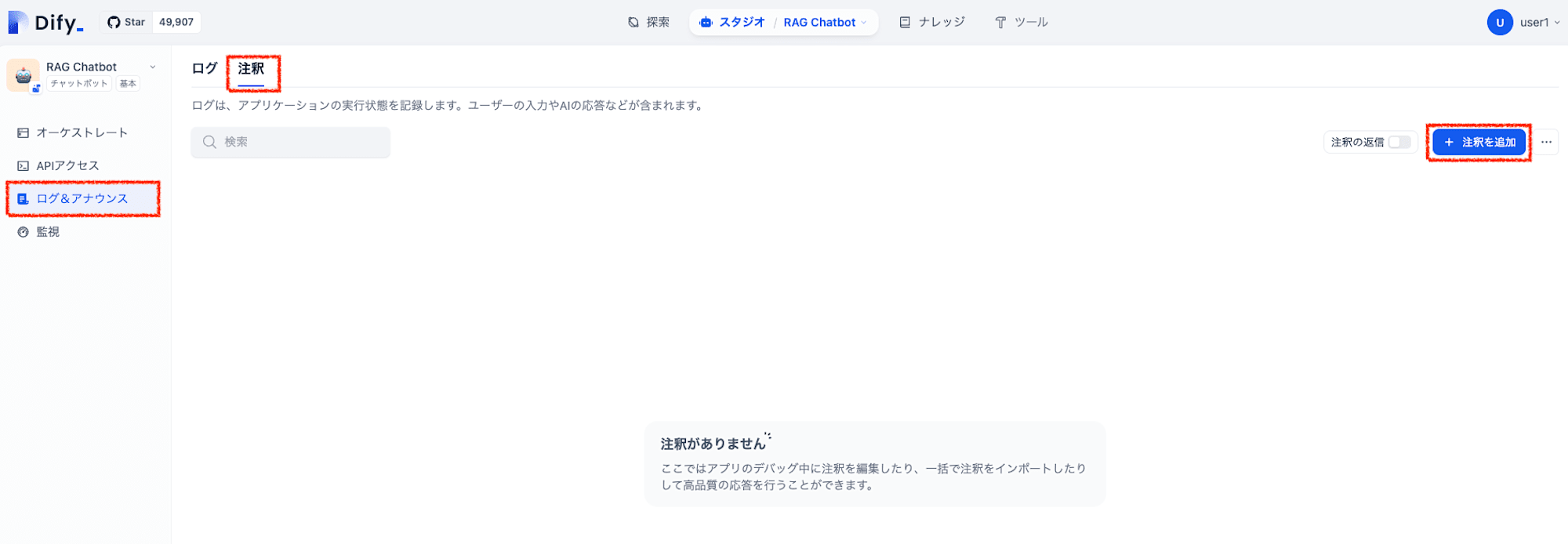
画面左の「ログ&アナウンス」をクリックし、「注釈」にある「注釈の返信」を有効にします。

注釈のマッチングは0.80にします。(1に近づけるほど、ユーザーの質問とFAQの質問がマッチする必要があります)

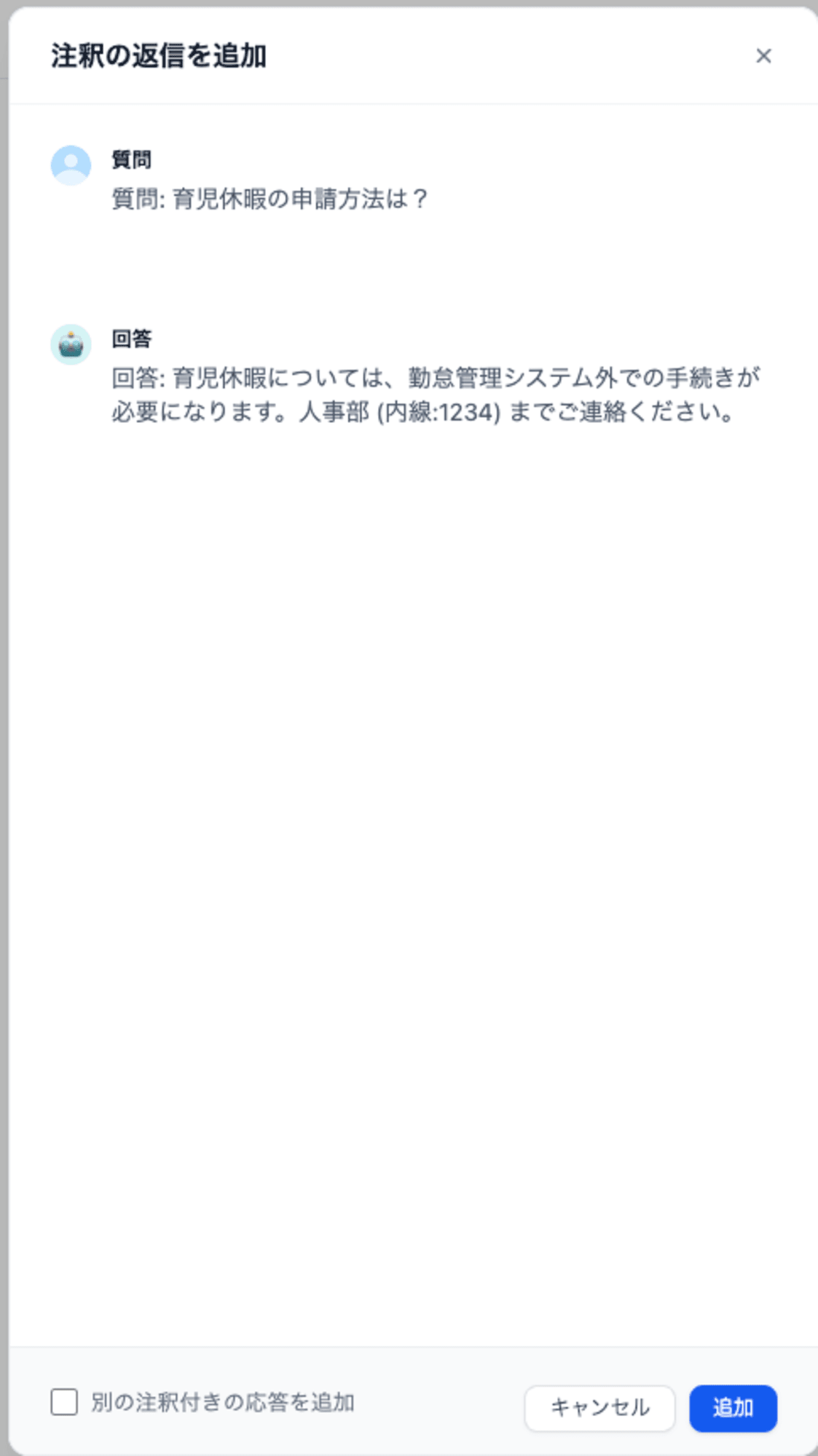
質問と回答は以下の文言を入れて、追加をクリックします。
- 質問: 育児休暇の申請方法は?
- 回答: 育児休暇については、勤怠管理システム外での手続きが必要になります。人事部 (内線:1234) までご連絡ください。

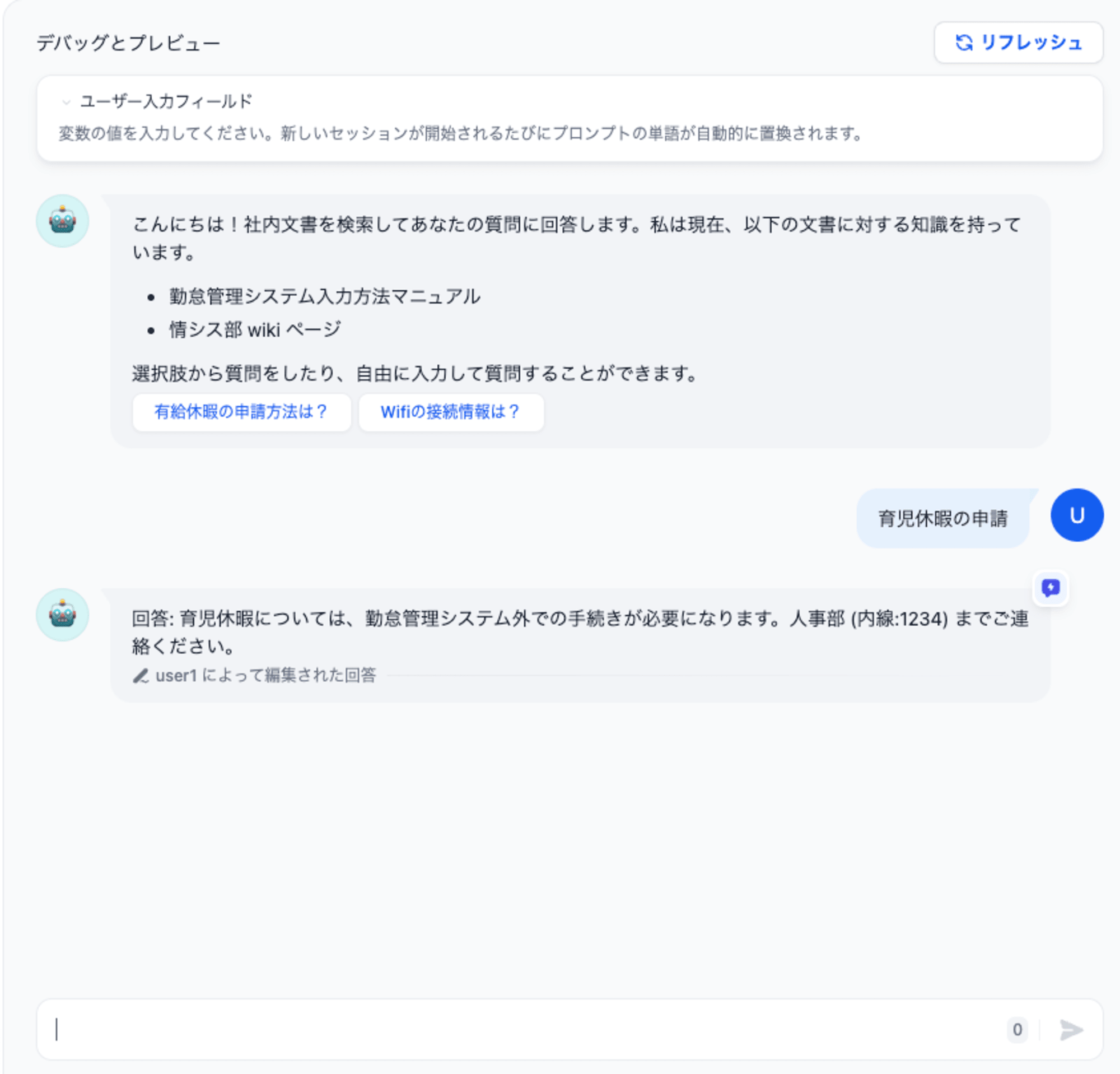
チャット画面で「育児休暇の申請」とメッセージを投げると、FAQに登録した内容が回答として返ってきました。

いつも通り、設定を変えた後は忘れずに「公開する」→「保存する」をクリックします。
アプリケーションの公開
Difyは検証のみならず、以下の方法でアプリケーションとして外部に公開することができます。
- アプリケーションをURLで公開する
- アプリケーションをWebサイト内に埋め込む
- API経由でアプリを実行する
このワークショップでは上記にあげている1番と2番を試すことができます。
アプリケーションをURLで公開する
右上の「公開する」ボタンから、「アプリを実行」をクリックします。

すると、以下の画面が表示されますので、「Start Chat」をクリックします。

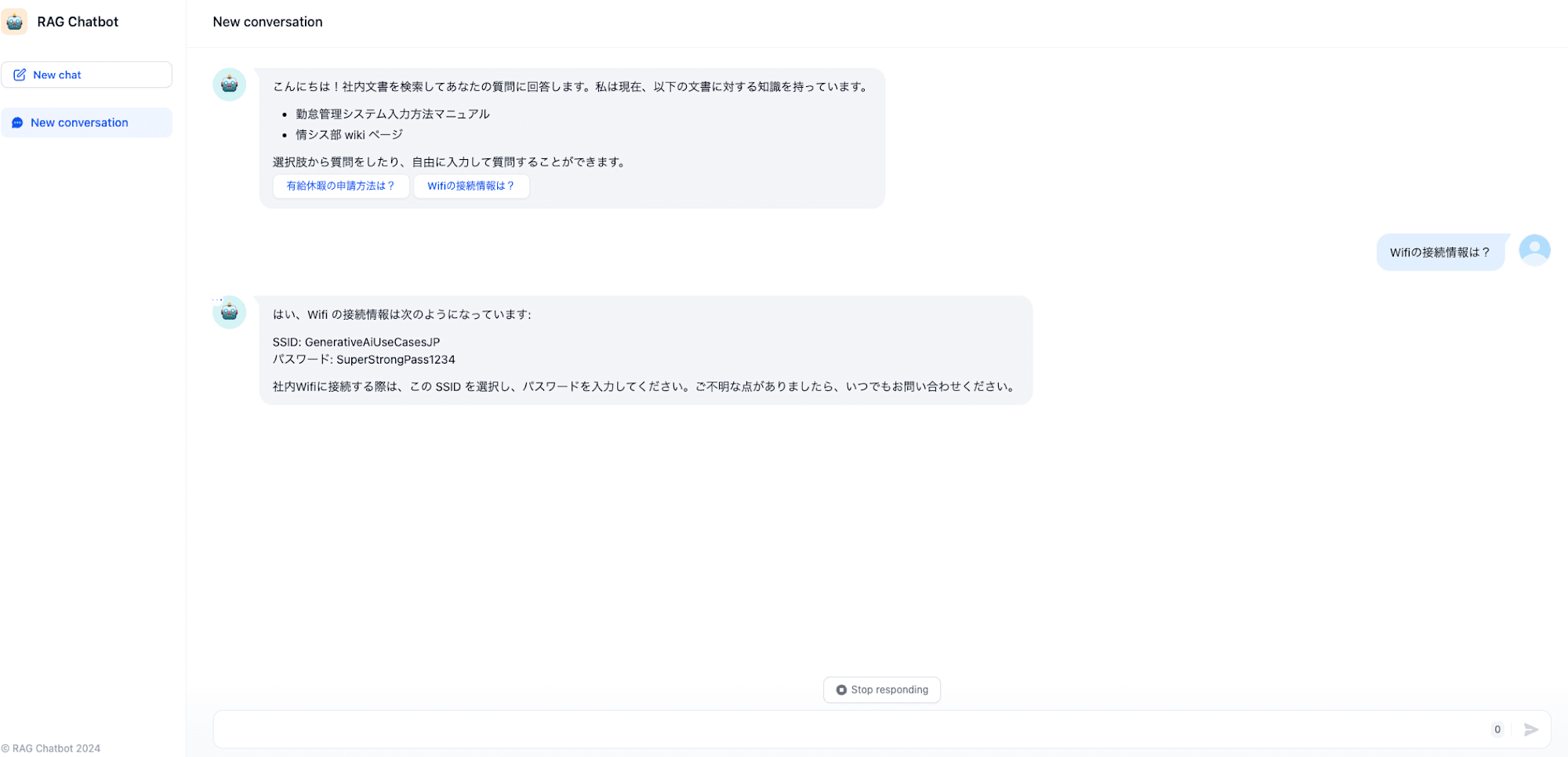
これで構築したRAGアプリを使えるようになりました。
チャットを行なっても正常に動作します。

URLを共有すれば、自分以外のユーザーもチャットボットの利用ができます。
Difyに登録していないユーザーからもアクセスができるため、本番運用する際はセキュリティグループで接続元のIPを絞ったり、ALBやCognitoを連携して認証を必須にすることを推奨します。
アプリケーションをWebサイトに埋め込む
作成したアプリケーションをWebサイトに埋め込むことも可能です。
「公開する」から「サイトに埋め込む」をクリックします。

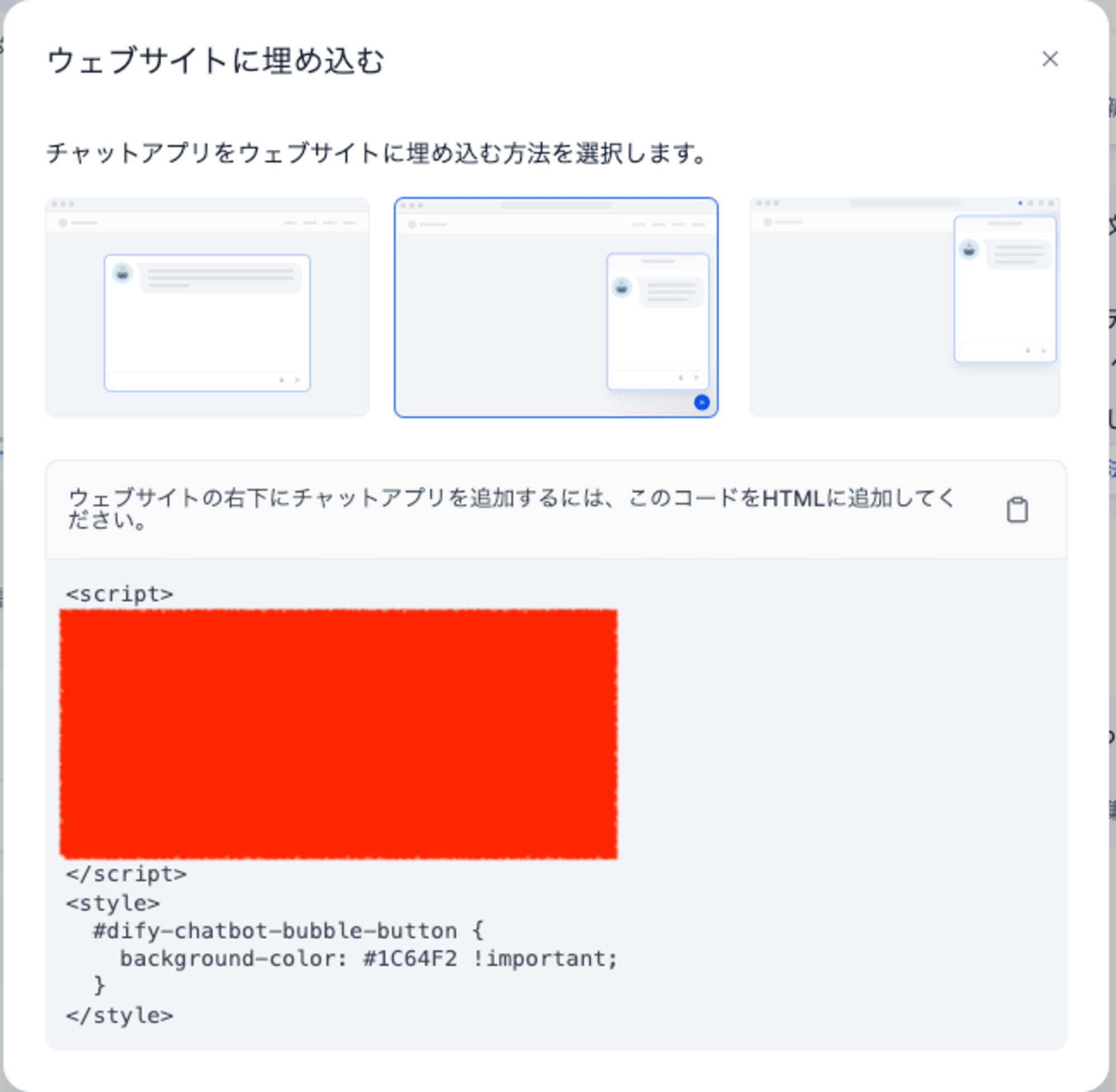
3パターンほど、Webサイトに埋め込む方法がでてくるので、任意のものを選択します。(今回は2番目)
するとJavaScriptのコードがでてくるので、これをコピーして控えます。

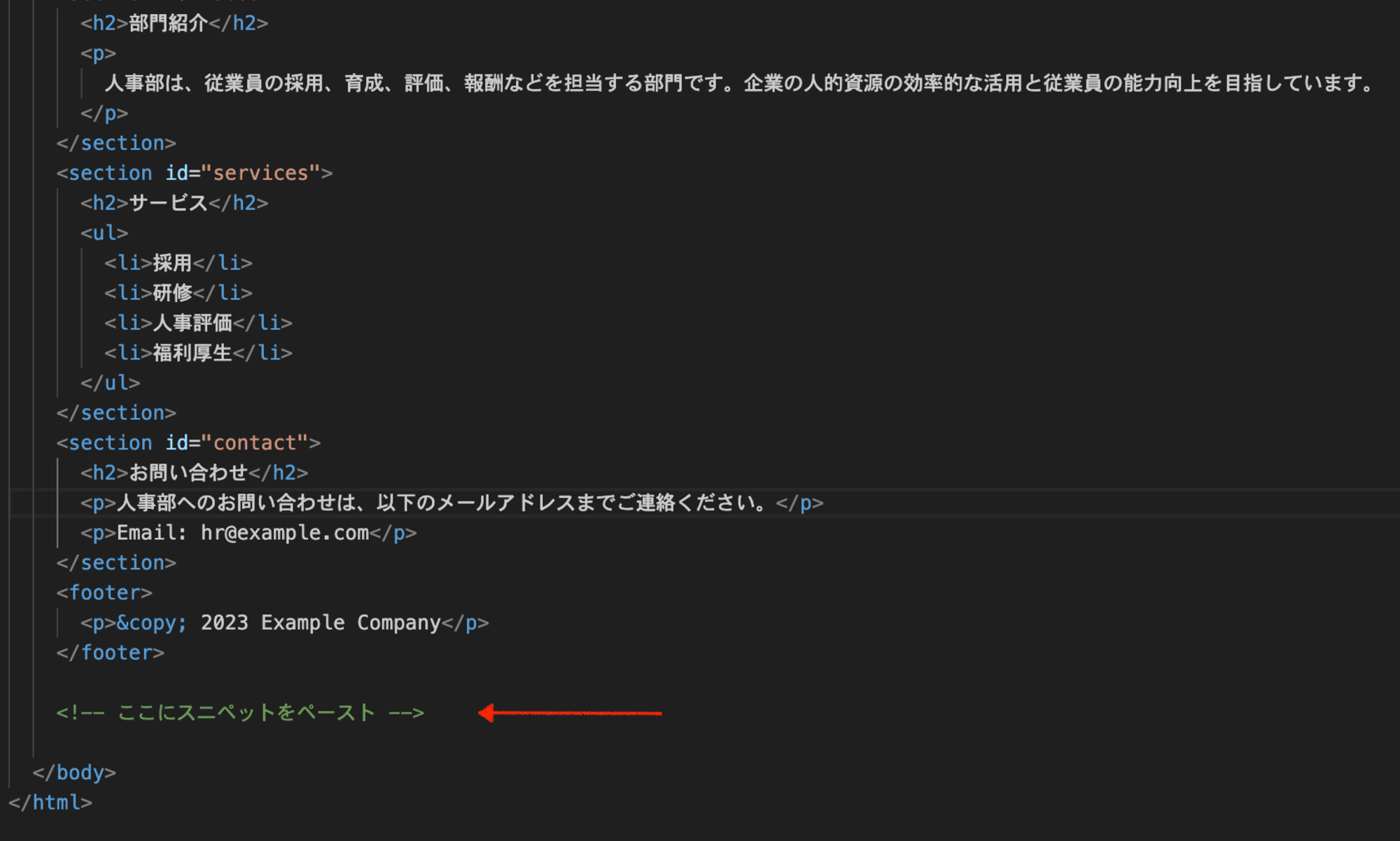
ハンズオンのページにあるhr.htmlをダウンロードして、テキストエディタを開いてコピーしたスクリプトをペーストします。

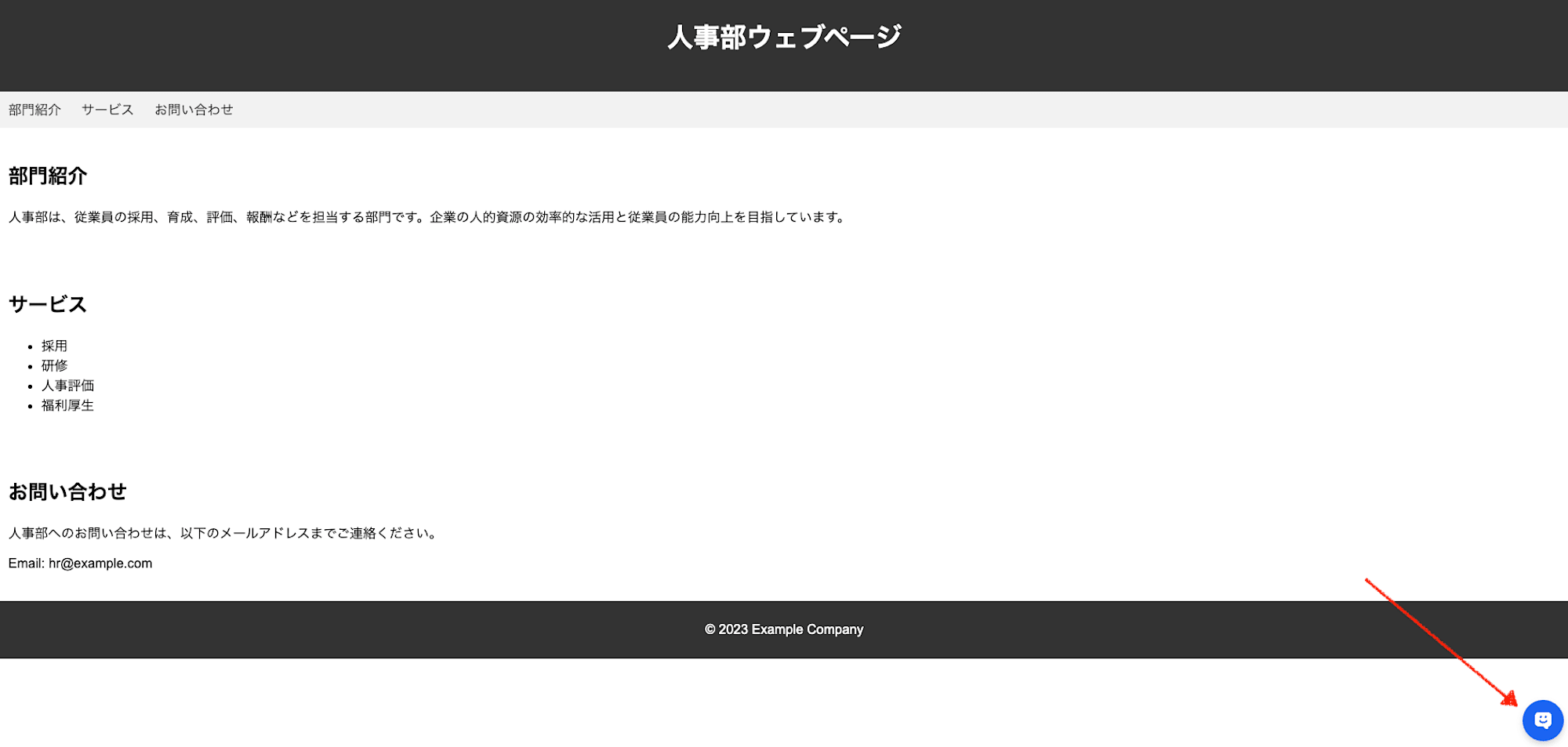
保存して、htmlファイルを開くと右下にチャットアイコンが表示されました。

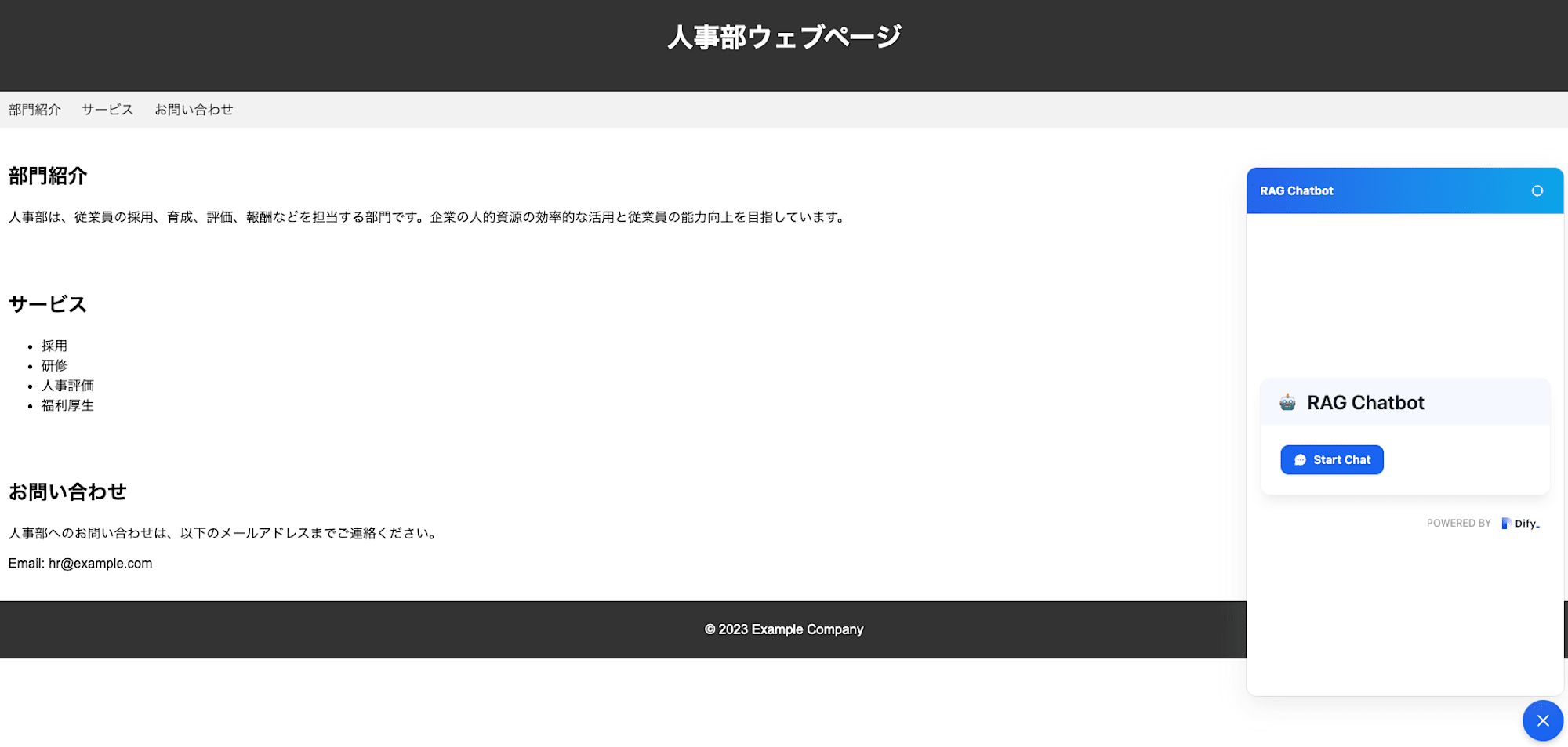
チャットアイコンをクリックすると、「Start Chat」が表示されるので、クリックします。

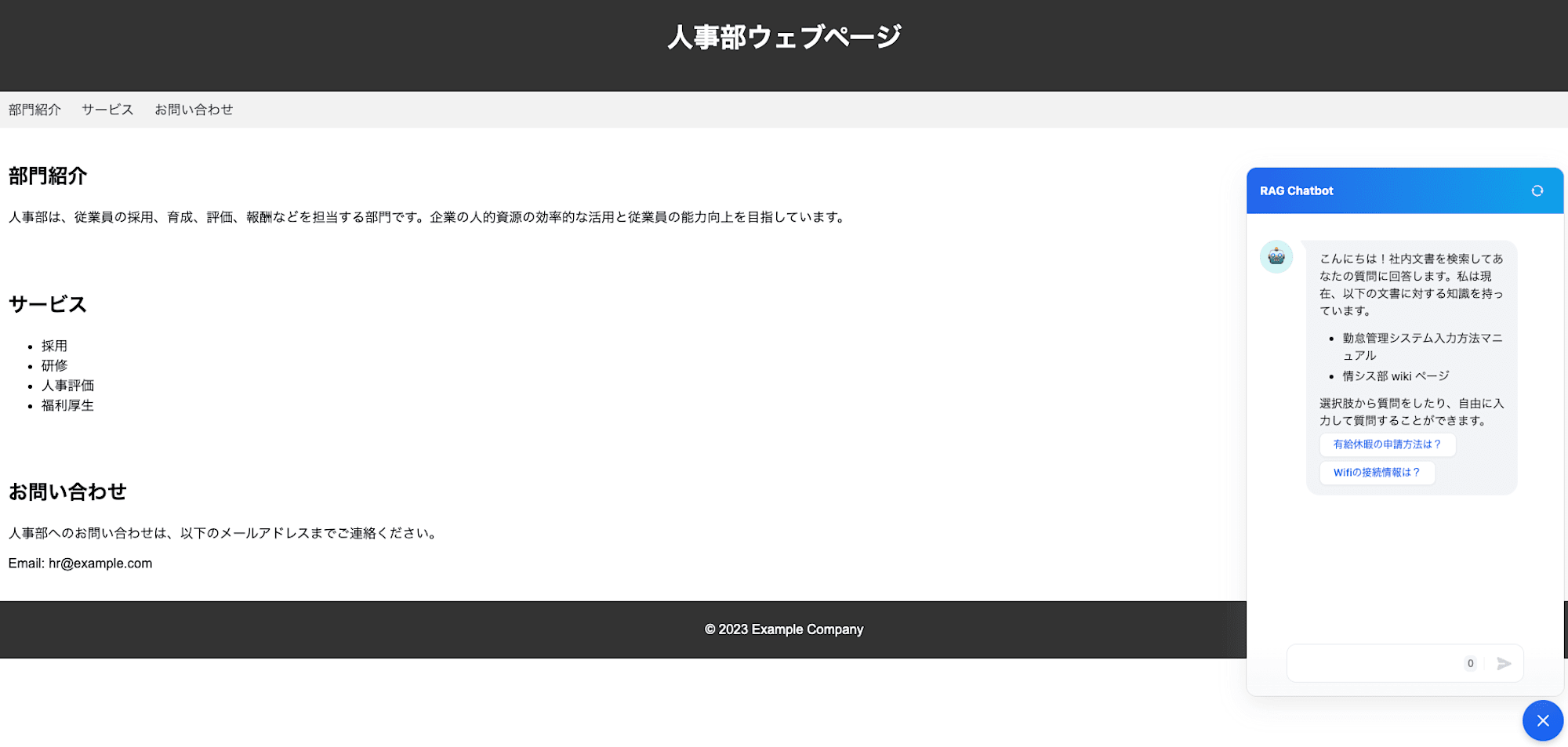
するとWebページ上でチャットを行うことが可能になりました。

チャットアプリケーションの公開/非公開の設定
作成したアプリケーションは公開/非公開を行うことができます。
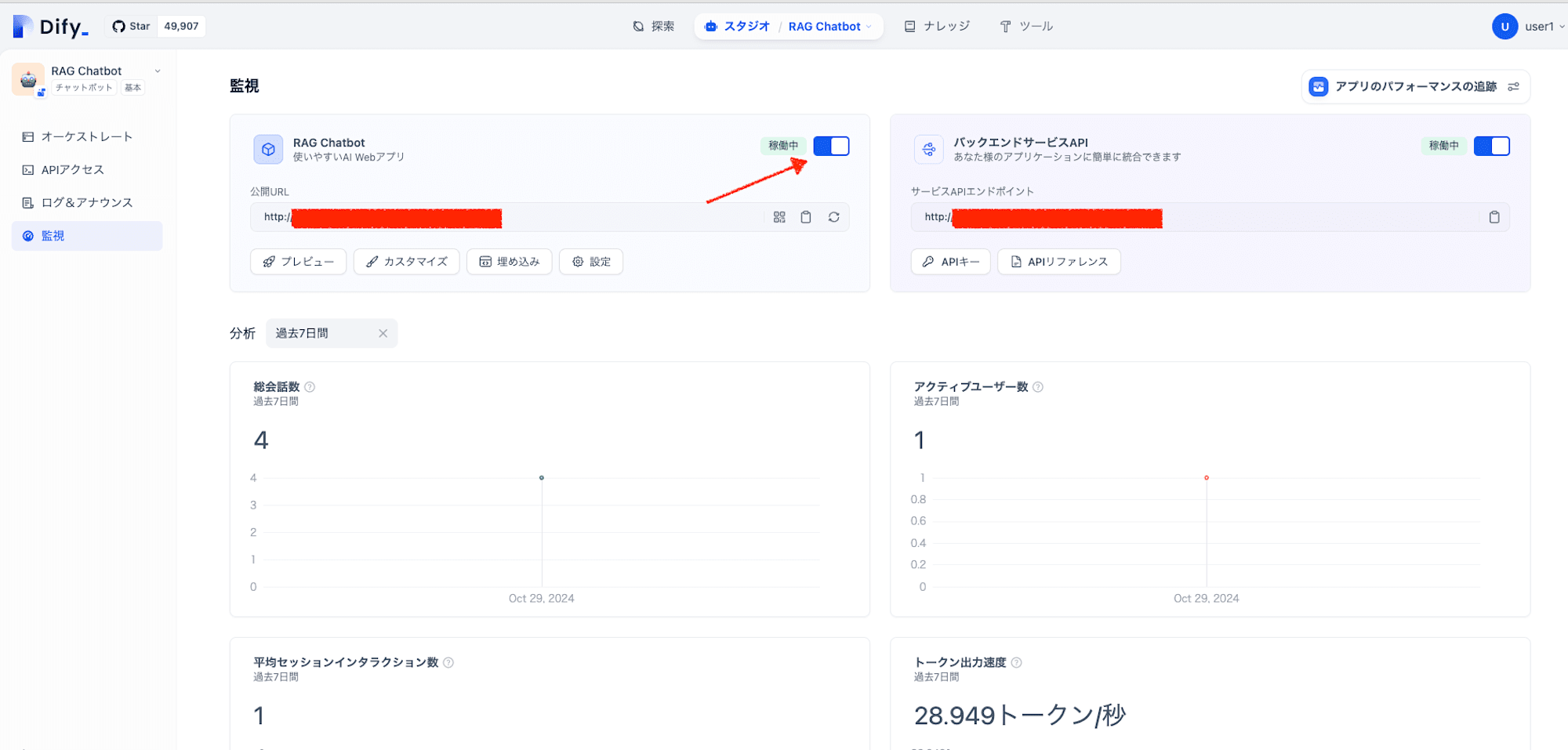
Difyのページの右にある「監視」で対象のチャットボットの稼働をオフにすることで、非公開にすることができます。

ログの確認
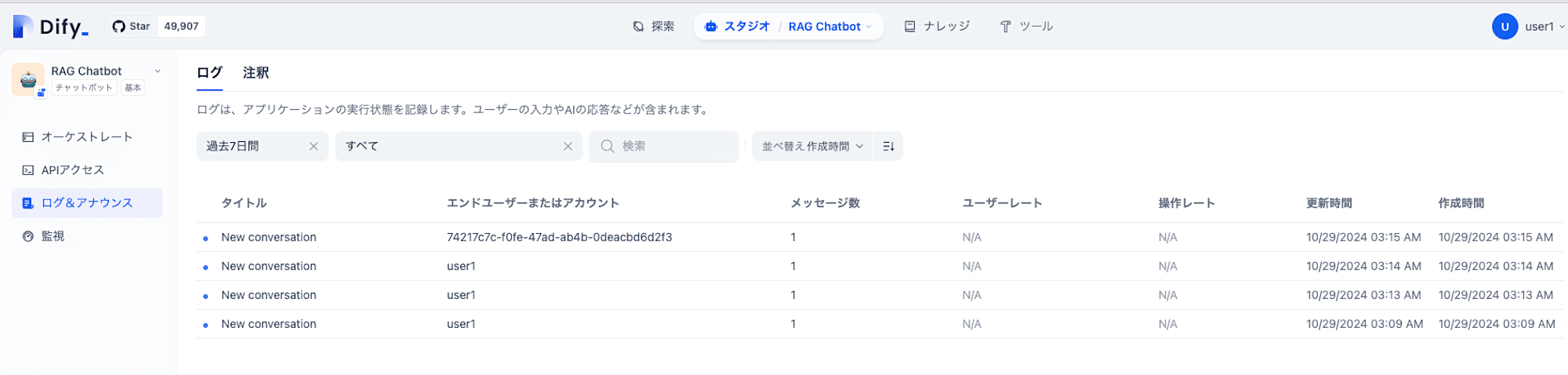
チャットアプリのログについては、「ログ&アナウンス」の画面で確認可能です。

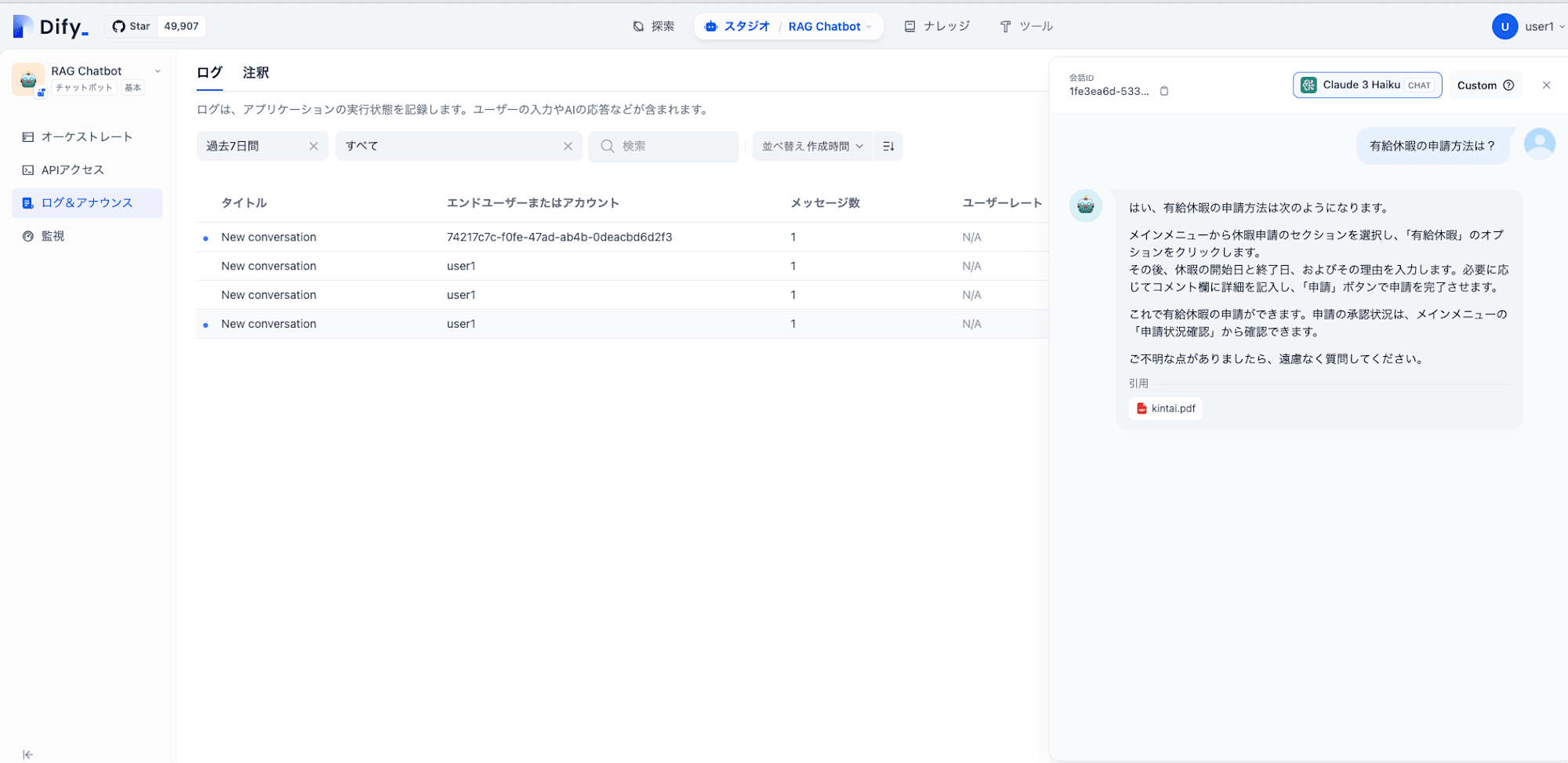
対象のものを開くと、その時のやり取りを確認することができます。

ログ含め、細かく権限設定できるかはまた確認してみます。
最後に
DifyのRAGチャットボットの構築と、アプリケーションの公開までやってみました。
OSSで、ノーコードかつシンプルな設定でここまでできるのはすごいですね。
次回はDifyでエージェントとワークフローの機能を試してみます。
追記:エージェントの記事はこちらです。








